
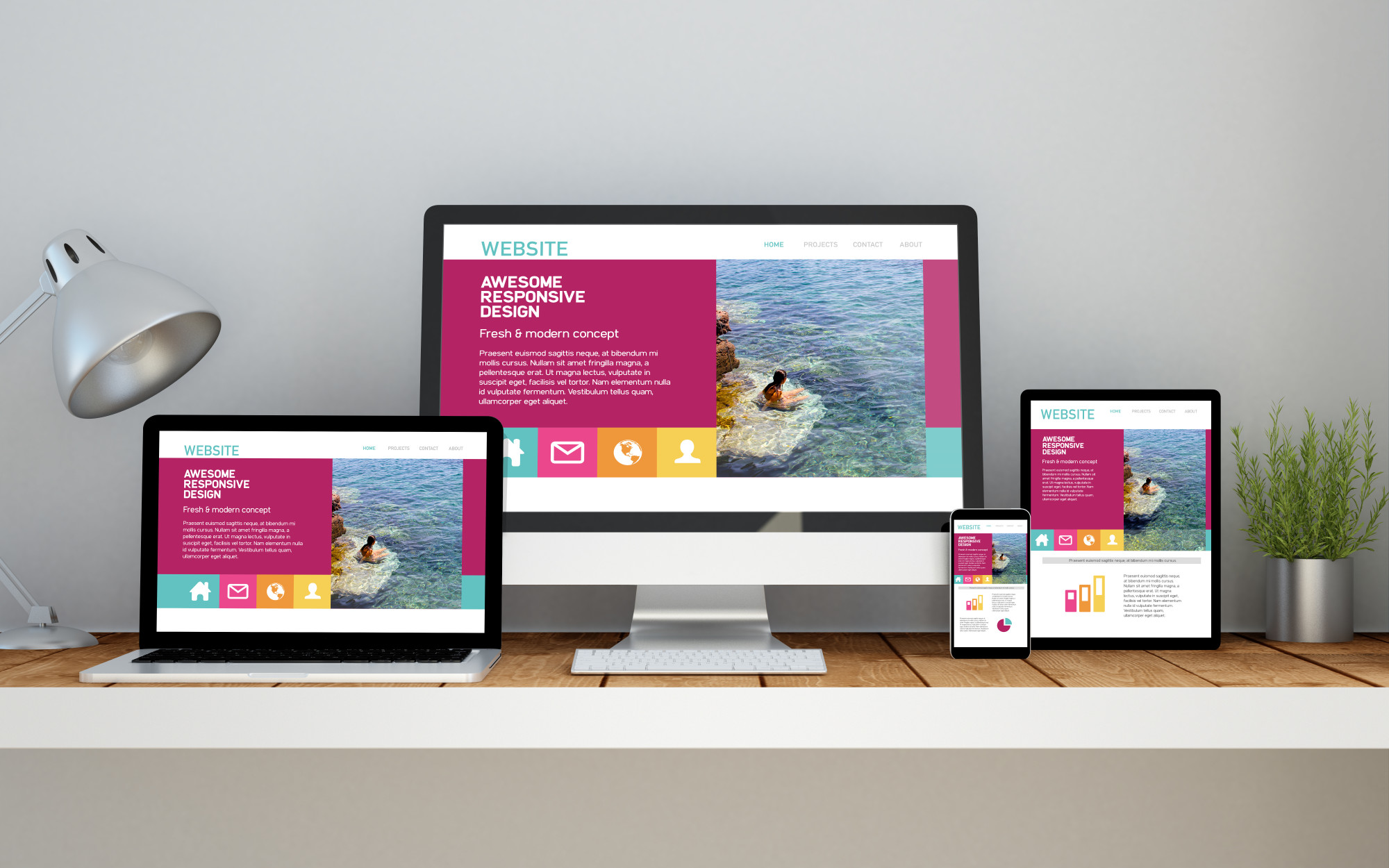
How to Create Your Own Website
Creating your website involves choosing a domain, web hosting, and a website builder like WordPress or Wix. Design and organize your content, optimize for search engines, and ensure security. Once ready, launch your site, promote it, and monitor its performance for ongoing success.

How to Become an Expert in Web Design
To become a web design expert, focus on mastering HTML, CSS, and JavaScript. Develop design skills, especially in responsive and user-friendly layouts, and understand UI/UX principles. Practice regularly, use design tools, stay updated with industry trends, seek feedback, and build a strong portfolio to showcase your expertise.

Become a Web Designer in 10 Days
Becoming a web designer in 10 days is ambitious, but you can start by learning HTML and CSS for basic web development skills. Study responsive design and user-friendly layouts. Take online courses and use design tools to expedite your learning. Remember, expertise comes with practice and continuous learning.